Rapid Prototyping In The Browser
Patrick Arlt
Designer/Developer Portland R&D Center – @patrickarlt
## Why Prototype
* Sell ideas to stakeholder
* Test concepts and ideas
* Document what a project will look and function like
## Where Prototypes Fall Short
* Not interactive
* Don't represent the styling
* Missing important elements
## Better then wireframes
* Real interactions
* CSS styling
* Head start on frontend work
* Easier to change your mind
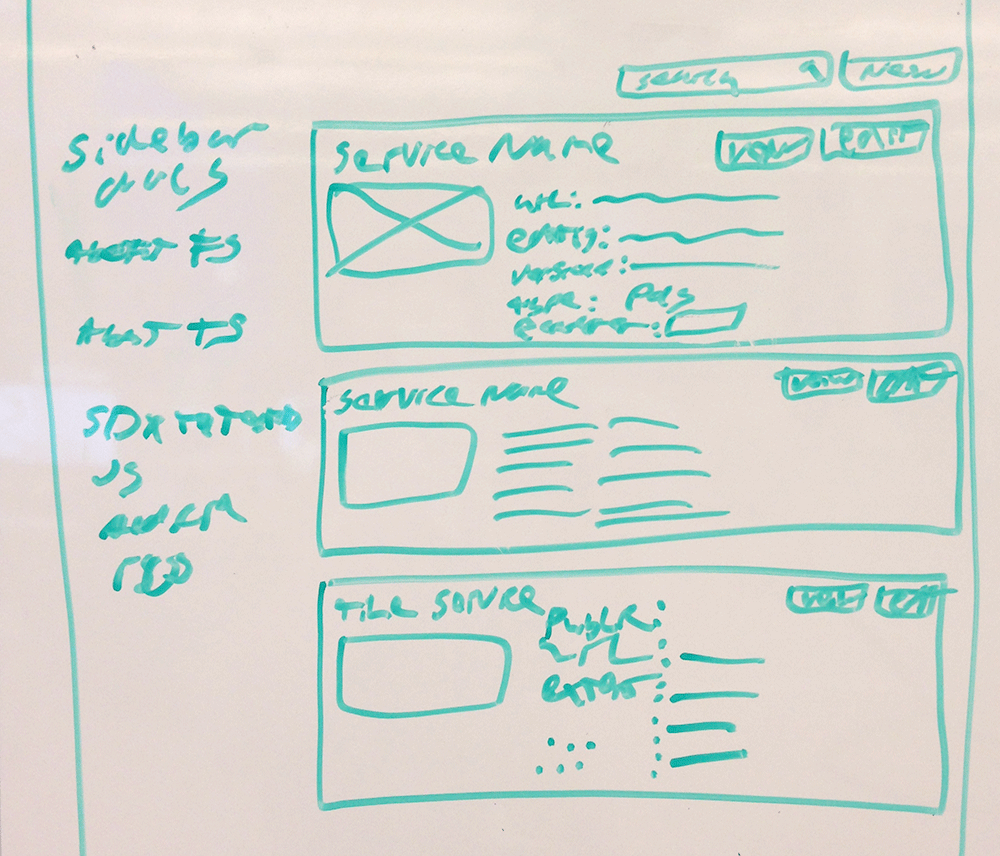
## Whiteboard and Sketch
Get all your ideas out as fast as possible

## Build Directly in a Browser
Start building in a browser using HTML/CSS/JS
## CSS Frameworks
Using a framework **hugely** accelerates the speed at which you can build a prototype
* [Bootstrap](http://twitter.github.io/bootstrap/)
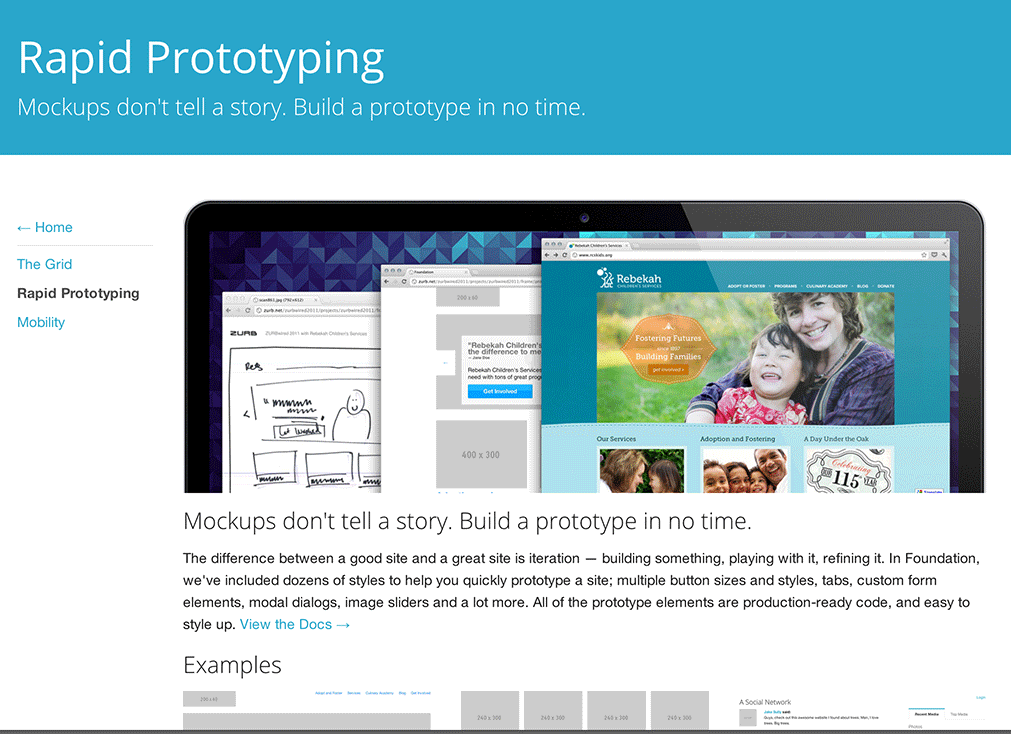
* [Foundation](http://foundation.zurb.com/)
* [Gumby](http://gumbyframework.com)
### [Foundation](http://foundation.zurb.com/)

## More Ideas
* [Yeoman](http://yeoman.io/)
* [Angular JS](http://angularjs.org/)
* [Markdown](http://daringfireball.net/projects/markdown/)
* Static Site Generators, [Middleman](middlemanapp.com), [Jeykll](http://jekyllrb.com/), [DocPad](https://github.com/bevry/docpad)
#### [Yeoman](http://yeoman.io/)

<div ng-controller="TodoCtrl">
<span>{{remaining()}} of {{todos.length}} remaining</span>
[ <a href="" ng-click="archive()">archive</a> ]
<ul class="unstyled">
<li ng-repeat="todo in todos">
<input type="checkbox" ng-model="todo.done">
<span class="done-{{todo.done}}">{{todo.text}}</span>
</li>
</ul>
<form ng-submit="addTodo()">
<input type="text" ng-model="todoText" size="30"
placeholder="add new todo here">
<input class="btn-primary" type="submit" value="add">
</form>
</div>
# This is markdown
Its pretty dang simple, it even does things like [Links](http://esri.com).
* It
* Also
* Does
* Lists

### [Middleman](middlemanapp.com)

## So...
1. Whiteboard and Sketch
2. Leverage Frameworks
3. Prototype in a Browser
