Mapping with Leaflet
Patrick Arlt
Experience Developer - Esri Portland R&D Center
Who am I?
- Joined ESRI in 2012
- Came from a web design/startup background
- ArcGIS was something people asked me how to print from in college
- I didn't know what spatial references, projects, mercator or renderers were
How I approach the JS API
The JS API is a framework not a library
Frameworks vs Libraries
Frameworks
- Complex
- Opinionated
- Doesn't play nice
- Defines "how"
- Great
Libraries
- Single purpose
- Flexible
- Integrate w/ frameworks
- Defines "what"
- Great
The JS API is a framework for building GIS apps
- Defines the what you can do and tells you how to do it
- Dojo is the framework, the JS API is the library
- API is overly complex and non-intuitive (for non-GIS)
- Difficult to seperate Dojo from the JS API
Leaflet
- Open source mapping library
- Focused on a small (33kb), extensible API
- Simple and clear API
- Huge plugin ecosystem
// create a map in the "map" div, set the view to a given lat/lng and zoom
var map = L.map('map').setView([ 33.8253818684, -116.5369606018], 16);
// add tiles from OpenStreetMap
L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', {
attribution: '© OpenStreetMap'
}).addTo(map);// create a marker and add it to the map
var marker = new L.Marker([ 33.82538186847268, -116.53696060180664]).addTo(map2);
// create a polygon and add it to the map
var polygon = new L.Polygon([[33.82667422214127, -116.53944969177246],[33.82485600863029, -116.53942823410033],[33.82476687952293, -116.54174566268921],[33.82325167048341, -116.54170274734497],[33.82325167048341, -116.537024974823],[33.8267098730001, -116.53708934783934],[33.82667422214127, -116.53944969177246]]).addTo(map2);// bind a popup to our marker
marker.bindPopup("<p>Welome to Dev Summit!<p>");// listen for click events on the polygon
polygon.on("click", function(e){
alert("You clicked on the polygon at " + e.latlng);
});Leaflet's API
- Simple - Uses Lat/Lng everywhere, no projections
- Literal - Obvious class and method names
- Consistent - Strict adherence to its own standards
- Fully Featured - Styling, Popups, Events
- Extendable - Classes, events, lots of utilities
Plugins!
So many plugins...
- Drawing https://github.com/Leaflet/Leaflet.draw
- Heatmaps https://github.com/Leaflet/Leaflet.heat
- Clustering https://github.com/Leaflet/Leaflet.markercluster
- Labeling https://github.com/Leaflet/Leaflet.label
- Data Formats https://github.com/mapbox/leaflet-omnivore
- And More ... http://leafletjs.com/plugins.html
Esri Leaflet
Leaflet plugins for ArcGIS
// create a map
var map = new L.Map("map").setView([ 33.8253818684, -116.5369606018], 12);
// add an ArcGIS Basemap
var tiles = L.esri.basemapLayer("Topographic").addTo(map);// create a map
var map = L.map('map').setView([46.3, -60.7], 9);
// add a tile layer from ArcGIS Online or ArcGIS Server
var charts = new L.esri.TiledMapLayer("http://services.arcgisonline.com/ArcGIS/rest/services/Specialty/World_Navigation_Charts/MapServer").addTo(map);var map = L.map('map').setView([36.272228, -116.817001], 7);
L.esri.basemapLayer("Gray").addTo(map);
var parks = new L.esri.DynamicMapLayer("http://mapservices.nps.gov/arcgis/rest/services/LandResourcesDivisionTractAndBoundaryService/MapServer").addTo(map);L.esri.featureLayer("http://services.arcgis.com/rOo16HdIMeOBI4Mb/arcgis/rest/services/Portland_Parks/FeatureServer/0", {
style: function (feature) {
return { color: "#70ca49", weight: 2 };
},
onEachFeature: function (feature, layer) {
layer.bindPopup(feature.properties.NAME + "<br>" + feature.properties.ACRES + " Acres<br>Property ID "+feature.properties.PROPERTYID));
}
}).addTo(map);L.esri.clusteredFeatureLayer("http://services.arcgis.com/rOo16HdIMeOBI4Mb/arcgis/rest/services/stops/FeatureServer/0", {
onEachMarker: function(feature, marker) {
marker.bindPopup(feature.properties.stop_name+"
Stop ID: "+feature.properties.stop_id+"
"+feature.properties.stop_desc)
}
}).addTo(map);var heat = new L.esri.HeatMapFeatureLayer("http://services.arcgis.com/rOo16HdIMeOBI4Mb/arcgis/rest/services/Graffiti_Locations3/FeatureServer/0", {
radius: 12
}).addTo(map);var searchControl = new L.esri.Controls.Geosearch().addTo(map);
// listen for the results event and add every result to the map
searchControl.on("results", function(e){
console.log(e.results);
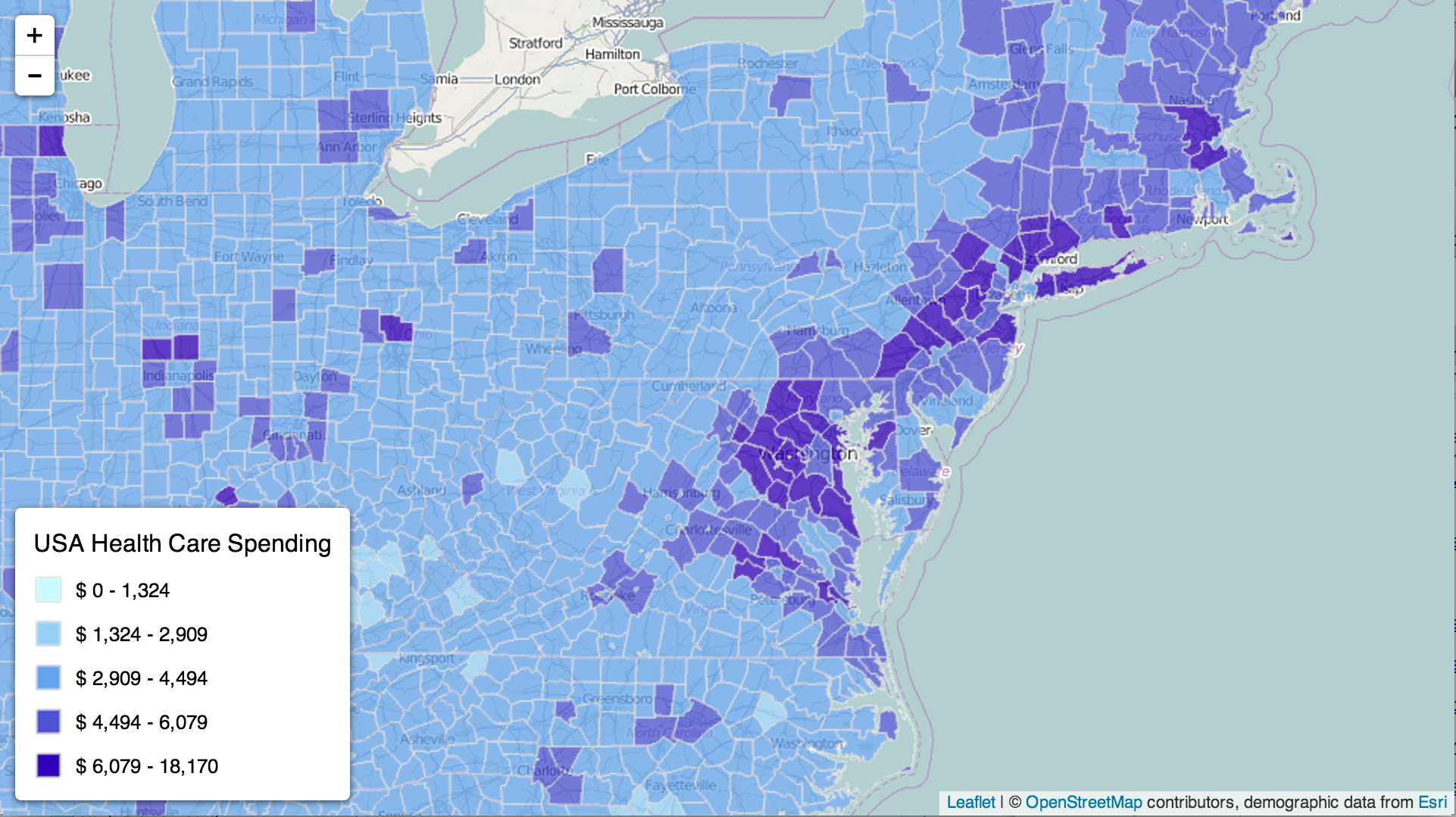
});var layer = L.esri.Demographics.demographicLayer('USAHealthCareSpending', {
token: "A ArcGIS Online Token"
}).addTo(map);
Esri Leaflet
- Supports a wide variety of ArcGIS Services
- Clean Simple API
- Growing Fast
- Open Source
Smackdown!
Who Wins?
No One
Good developers choose the right tools for the project
Choose Esri Leaflet if you...
- are integrating into existing apps
- are already using Leaflet
- want a simpler focused toolset
- want to leverage non-ArcGIS Services or data
- want to leverage Leaflet Plugins
Choose the JS API if you...
- want a framework
- need deep integration with ArcGIS
- want to support everything (renderers, web maps…)
- work in non-web-mercator/wgs 84 projections
- love Dojo
You are my dev team
https://github.com/esri/esri-leaflet
https://github.com/Esri/esri-leaflet-geocoder
Thanks!
Twitter : @patrickarlt
Slides : http://bit.ly/1qmxndx

