Mapping Apps w/ Angular JS
Patrick Arlt
Experience Developer - Esri Portland R&D Center
Or How I Learned to Stop Worrying and Love Angular JS
Angular JS is amazing!





- directives?
- transclusion?
- HTML compilation?
- providers?
- injectors?
- disgest cycle?
- indigestion?

Web Components
Extend the vocabulary of HTML
- Shadow DOM
- HTML Templates
- Custom Elements
- HTML Imports
<!DOCTYPE html>
<html>
<head>
<title>Mind Blown</title>
<link rel="import" href="esri-maps.html">
</head>
<body>
<esri-map id="map"center="45.528, -122.680" zoom="15">
<esri-feature-layer id="parks" url="http://services.arcgis.com/rOo16HdIMeOBI4Mb/arcgis/rest/services/Parks_pdx/FeatureServer/0" <esri-feature-layer>
</esri-map>
<script type="text/javascript">
var map = document.getElementById("map");
map.on("click", function(e){
console.log("map was clicked on");
});
var parks = document.getElementById("parks");
parks.on("click", function(feature){
console.log("you clicked on " + feature.name);
});
</script>
</body>
</html>
So This Angular JS Thing...
Angular is the only production-ready way to do ANYTHING like Web Components
Angular also has a TON of features for building web apps
Angular JS Features
- Data Binding
- Controller
- Plain JavaScript
- Deep Linking
- Form Validation
- Server Communication
- Directives
- Reusable Components
- Localization
- Embeddable
- Injectable
- Testable
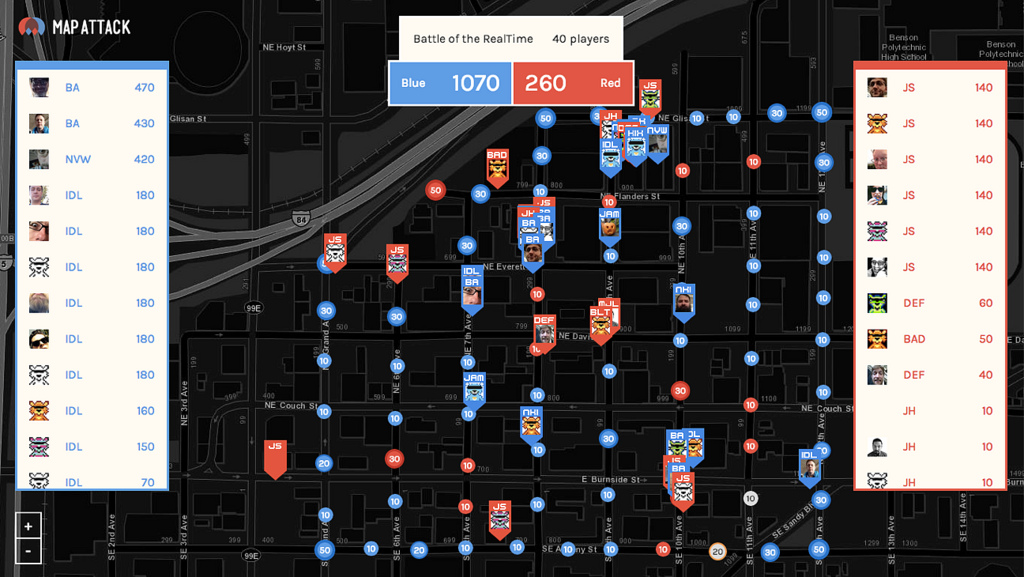
My First Angular App - Map Attack

~275 lines of code - http://mapattack.org
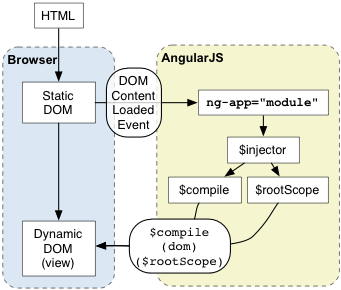
How Angular JS Works
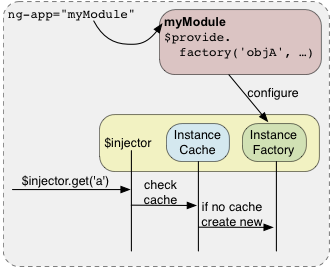
How Angular Works - App
Angular has its own system for scoping and namespaceing modules.
var app = angular.module('todo', []);<div ng-app="todo">
...
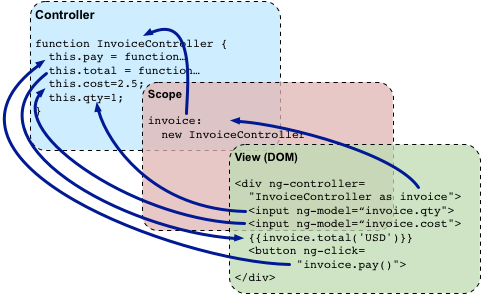
</div>How Angular Works - Controllers and $scope
$scope represents our "Model" and how we interact with our data
Controllers bind our $scope to chunks of DOM
<div ng-app>
<div ng-controller="MainCtrl">
{{title}}
</div>
</div>function MainCtrl($scope){
$scope.title = "Hello World";
}How Angular Works - Expressions
Expressions are simple code peices that Angular can parse and evaluate
{{ title }}is an expression.- So is
{{ "Angular Says " + title }} - Expressions are ALWAYS evaluated against the current
$scope
How Angular Works - Directives
Directives tell Angular HOW to bind $scope to the DOM
{{title}}
function MainCtrl($scope){
$scope.isBig = true;
$scope.title = "Hello World"
}How Angular Works - Data Binding
Bind data from $scope to DOM and vica-versa
{{title}}
function MainCtrl($scope){
$scope.title = "Hello World"
}How does Angular know the scope changed!?!?!
How Angular Works - Dirty Checking
Angular compares the new $scope the old $scope
If $scope changed, directives will handle changing the DOM
http://stackoverflow.com/questions/9682092/databinding-in-angularjs
How does Angular know when to do dirty checking?
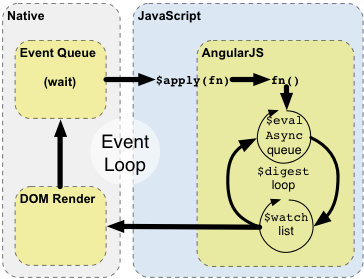
How Angular Works - Digest Loop
First lets break Angular…
<div ng-app>
<div ng-controller="MainCtrl">
<h1>{{title}}</h1>
</div>
</div>function MainCtrl($scope){
$scope.title = "Hello World"
setTimeout(function(){
$scope.title = "Angular is Magic!";
}, 500);
}How Angular Works - $scope.$apply
Tells Angular you are changing the $scope.
<div ng-app>
<div ng-controller="MainCtrl">
<h1>{{title}}</h1>
</div>
</div>function MainCtrl($scope){
$scope.title = "Hello World"
setTimeout(function(){
$scope.$apply(function(){
$scope.title = "Angular is Magic!";
});
}, 500);
}How Angular Works - $scope.$apply
Most of the time you don't have to call $scope.$apply. Just use Angulars helpers.
function MainCtrl($scope, $timeout){
$scope.title = "Hello World"
$timeout(function(){
$scope.title = "Angular is Magic!";
}, 500);
}One last $scope.$apply example
var socket = io.connect('http://api.mapattack.org:8000');
socket.on('data', function(payload){
$scope.$apply(function(){
$scope.gameState = payload;
});
});Think of $scope.$apply as APPLYING changes to the SCOPE
A Simple Angular App

I thought this was about maps...
Fine.
Lets Make
<esri-map>
But first we have to make Angular and Dojo play nice
The Good
- Angular has modules
- Dojo has modules
- They will work togather
The Bad
- Angular wants to manages module initalization via dependency injection
- Dojo wants to manage module loading via AMD
The Ugly
- No good docs on combining the module systems
- Most examples are overly complex or broken
Custom Directives
Warning! Writing your own directives are a HUGE topic!
<div ng-controller="MapCtrl">
<esri-map id="map" center="-73.97163391113281,40.70579060224226" zoom="14" basemap="topo" onclick="click">
<esri-feature-layer url="http://services.arcgis.com/rOo16HdIMeOBI4Mb/arcgis/rest/services/NYC_Police_Precincts/FeatureServer/0"></esri-feature-layer>
<esri-feature-layer url="http://services.arcgis.com/rOo16HdIMeOBI4Mb/arcgis/rest/services/Graffiti_Locations3/FeatureServer/0"></esri-feature-layer>
</esri-map>
</div>Putting All Togather

Except For…
- Testing
- Animations
- Routing
- Services
- Filters
- Dependency Injection
- And some other stuff...
Want More?
Working with JavaScript App Frameworks and ArcGIS API for JavaScript
4:00pm - 5:00pm - Today - Smoketree A-E
Backbone, Polymer, Web Components, Angular
Thanks!
Twitter : @patrickarlt
Slides : http://bit.ly/1cGPDLf

